Table of Contents
Cognitive Training Quiz Application
Last updated: 03/22/2016 3PM
Summary
A web based application to deliver a cognitive training quiz to assess and improve spatial memory and cognitive skills in patients suffering from deficiencies in these areas due to old age or trauma.
- Students: Ran Liu, Nick Uebele
- Mentor(s): Michael Cohen, Gorkem Sevinc, Yuri Agrawal
Background, Specific Aims, and Significance
Many elderly patients suffer from a decrease in spatial memory and navigational skills due to old age or trauma and report not remembering familiar environments or getting lost easily. Currently, the test used to assess and improve these cognitive skills exists solely in a pencil-and-paper format, which is inconvenient for both the patients and physicians and restricts the availability of the test. We hope that by digitizing this cognitive training quiz, we will allow a greater number of patients access to the test, as well as the ability to take it at home without the help of a physician or test administrator. This means that they will be able to work on improving their cognitive abilities much more frequently than with the current written test, and by tracking their performance over time, this application would allow them to see how much progress they have made and motivate them to keep using the application. Furthermore, we hope to enable some data analytics on the test results, so that a patient’s performance on a certain type of test may be able to alert their physician to symptoms they may be experiencing or suggest a possible diagnosis for a patient based on their performance on this test.
Our project is “Cognitive Training Quiz Application”, which aims to create a web application version of a widely used paper-and-pencil test used by physicians to assess and develop patients’ spatial memory and cognitive skills. This web app test would allow many patients to practice and complete these exercises at home, without the help of the physician, as well as to track their performance on these tasks over time and monitor their improvement. The project will begin with production of the design documents outlining our technical approach and the development of the backend of the application (including an encrypted database for the storage of the users’ results). From there, a barebones user interface will be created so that the quiz can be taken and feedback can be received from the project leaders about the performance of the quiz application. Lastly, the UI will be polished based on this feedback and performance history viewing will be added to allow both patients and physicians to track their progress over time. Stretch goals of this project include conducting pilot studies on real patients–pending IRB approval–in order to further tweak the design of the application to make it more user-friendly, as well as enabling data analytics and advanced queries on the stored data.
Deliverables
- Minimum: (Expected by 03/11/16)
- Design Documents and UI Mockup
- HIPAA-Compliant, Encrypted Database
- Serve the quiz (3 out of 5 modules)
- Working barebone interface
- Expected: (Expected by 04/15/16)
- Serve all 5 modules of the quiz
- Store results, allow patients to view own results, allow physicians to view their patients' results
- Polished UI
- Plot performance history over time
- Maximum: (Expected by 05/06/16)
- Data analytics on stored data
- Allow for advanced queries on data
- Conduct usability studies/pilot studies with actual patients
Technical Approach
We propose to build a platform-agnostic (equally functional on desktop as on mobile devices, such as smartphone or tablet) web application. This will consist of two components: a back-end, which we will implement as a RESTful web service, and a browser-based user-facing client.
Back-end Architecture: Our RESTful web service will be served by a Ruby on Rails application, interfacing with an embedded SQLite database. The API will primarily serve CRUD (create, read, update, delete) functionality to the front-end, allowing for the registration and authentication of users, the access of training/testing module data, and the submission of training/testing results.
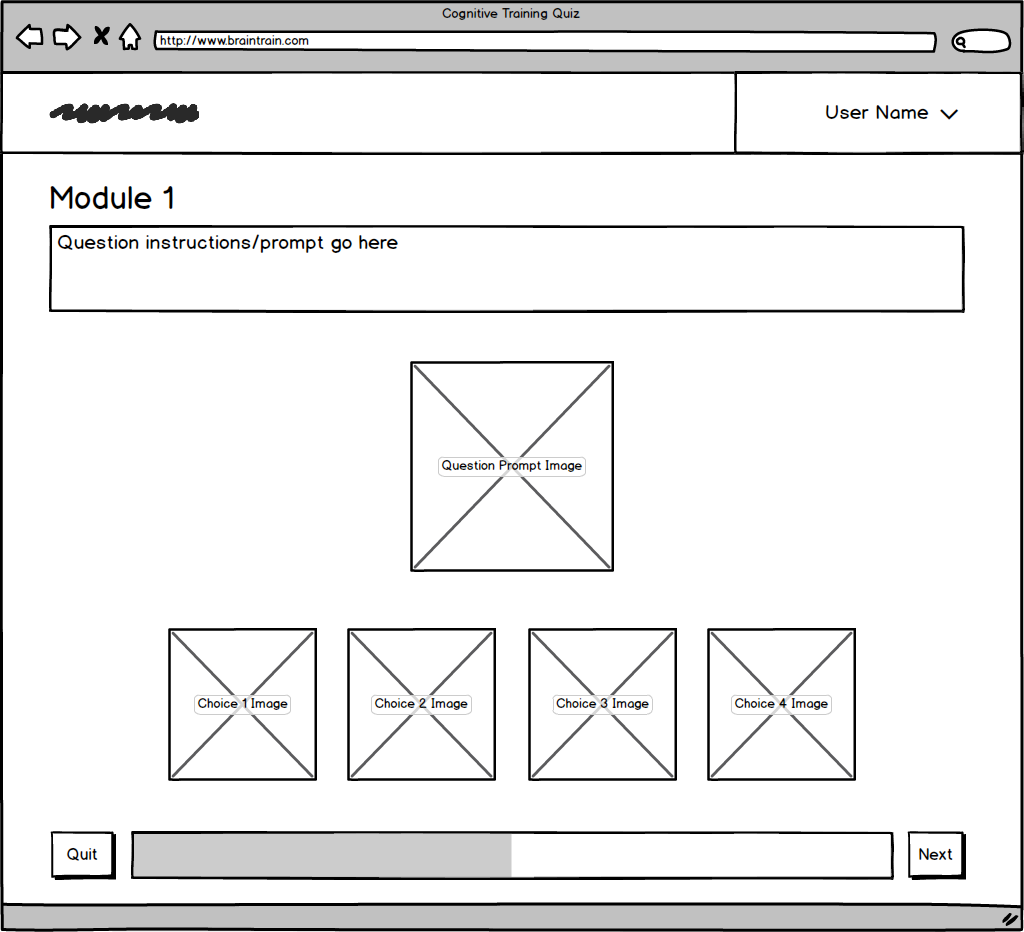
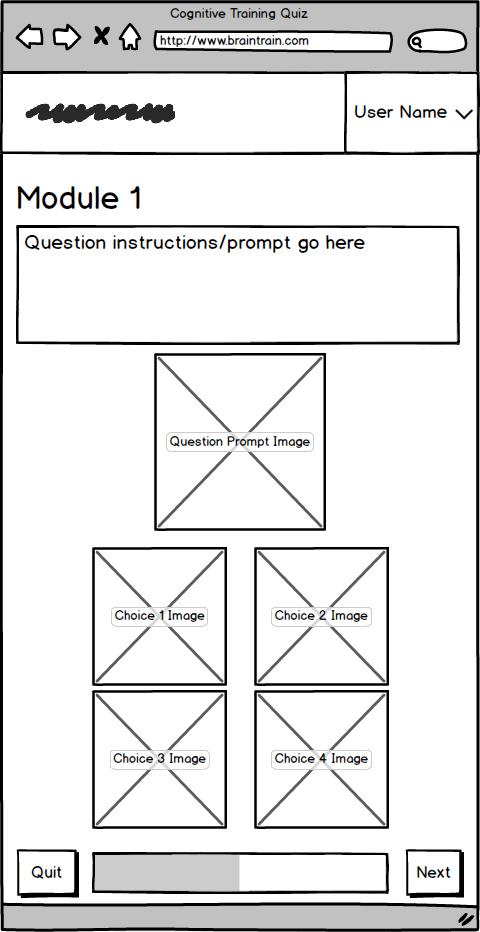
Front-end Architecture: Our front-end will consist of a responsive web application written in AngularJS. We will also use Bootstrap as a responsive design framework, which will help enable our application to be platform-agnostic. Users will access their testing histories, view training modules, and submit testing data through this application. So that the current paper assessments can be conducted through this application, we have categorized the questions on the current paper test such a View within an AngularJS single-page application (SPA) capable of displaying all questions of a category can be developed for each category.
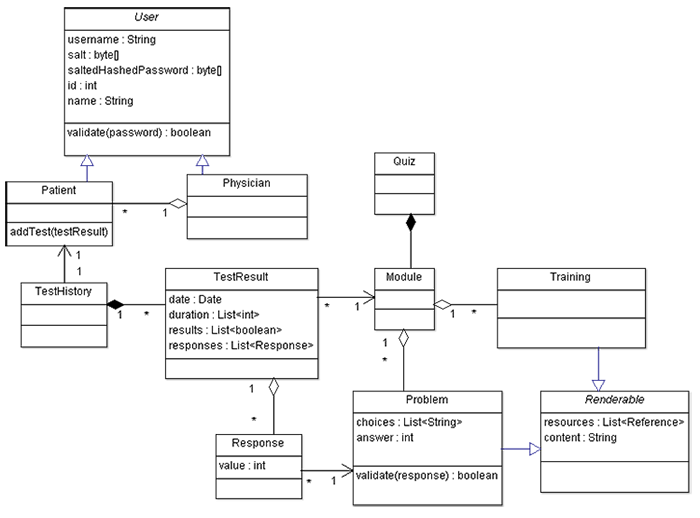
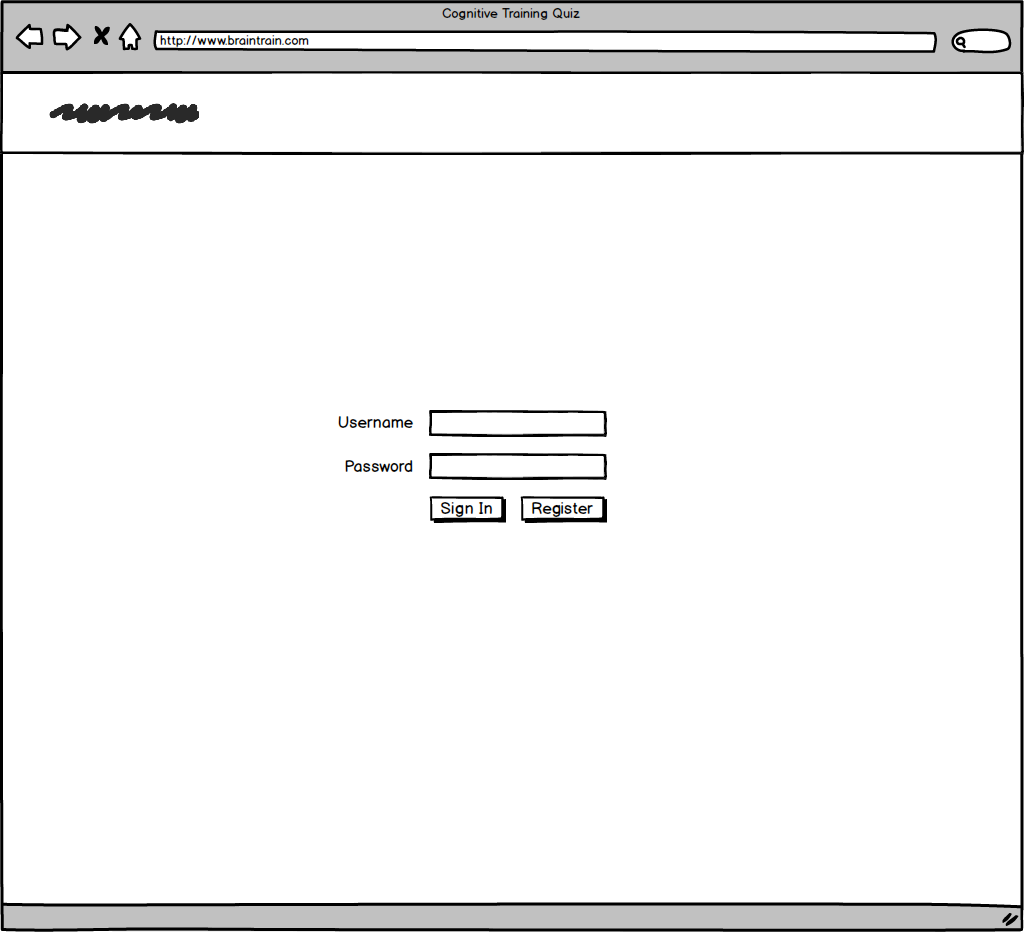
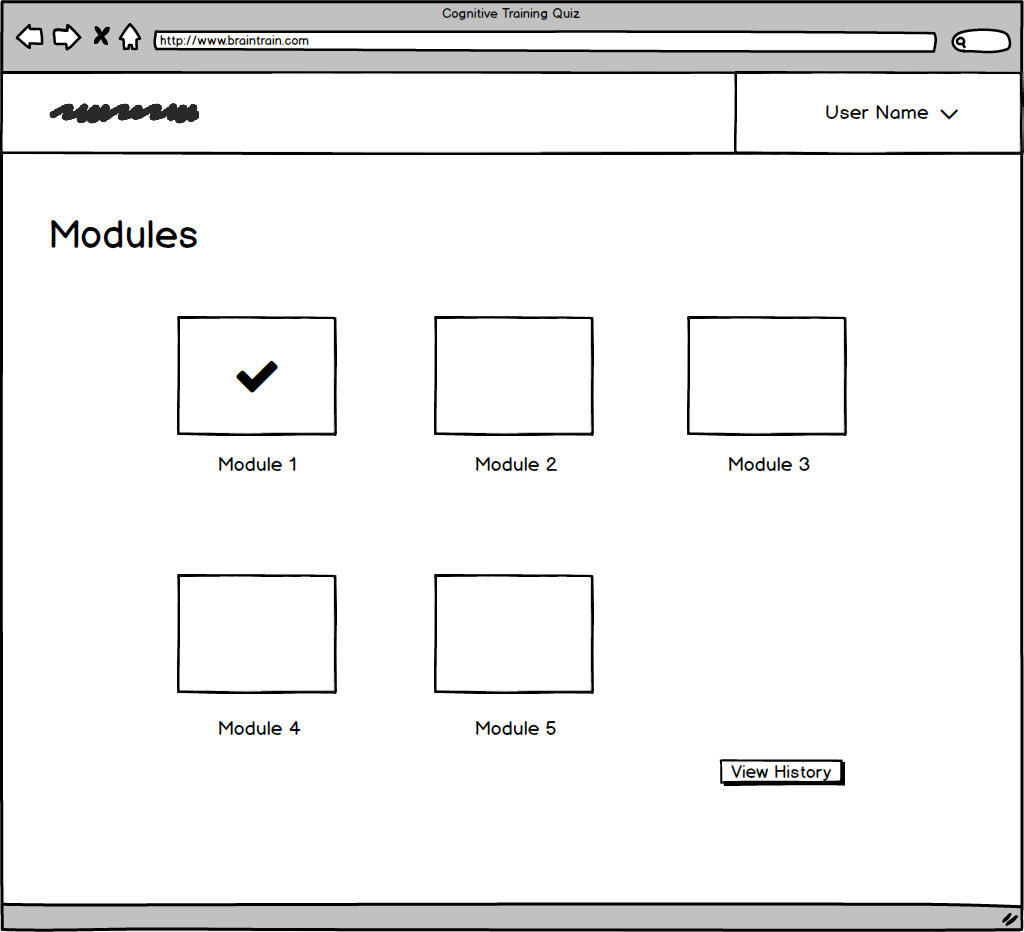
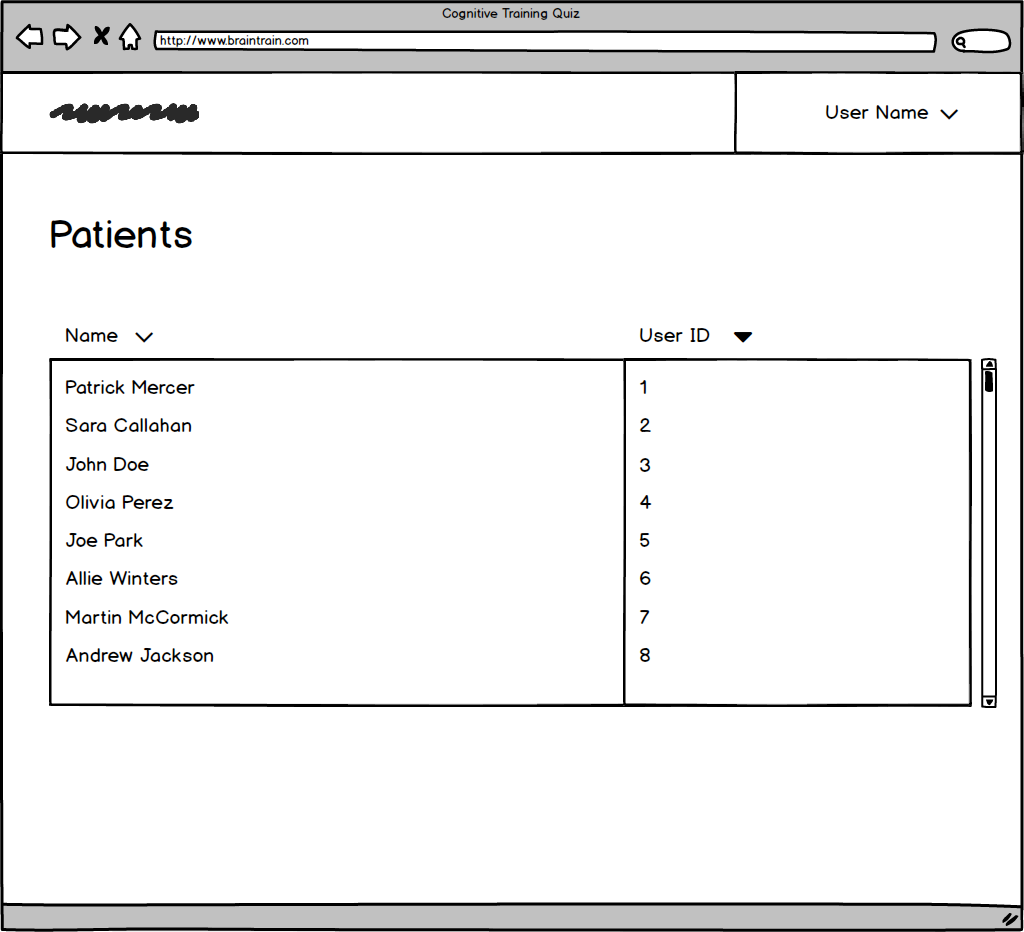
Included here are a few figures to better illustrated our planned approach. First, the UML Class Diagram shows the various classes that will be written and used by our application, while the included UI sketches demonstrate various views that will be included in the application, such as the login screen, patient dashboard, and physician dashboard. Our web application is built with a Responsive design, meaning that it automatically resizes and adjusts the content based on the user's window size, allowing for easy portability to tablets and smartphones. Included in these mockups are a couple of views for smaller-sized screens.
Dependencies
Because this is a software development project, we have many software dependencies on libraries and frameworks. We will be using npm (node.js package manager) and bower in order to manage these dependencies. We will also be using Stash, an enterprise Git service, for code versioning, and JIRA as an Agile project management tool. These dependencies have all been resolved. Furthermore, we require illustrations from the Arts as Applied to Medicine Department for the various images used throughout the pencil-and-paper test. We’ve contacted David Rini at the AAMD and have already received illustrations for the entire first module, with those from the second soon to follow. However, we are unsure about his timeline for completing the rest of the illustrations, though this hopefully will not affect our own development process. Furthermore, before any sort of pilot studies can be conducted, we also require IRB approval, as well as a server on which our backend can be deployed in order to service the application. This server has been provided by the TIC. We will consult our clinical mentor, Yuri Agrawal, regarding the attainment of IRB approval at our next meeting.
Milestones and Status
- Milestone name: Write Backend
- Planned Date: 03/03/16
- Expected Date: 03/03/16
- Status: Completed
- Milestone name: Test and Deploy Backend
- Planned Date: 03/11/16
- Expected Date: 03/24/16
- Status: Completed
- Milestone name: Write Static UI Mockups
- Planned Date: 03/10/16
- Expected Date: 03/10/16
- Status: Completed
- Milestone name: Develop Angular SPA Front-End
- Planned Date: 03/31/16
- Expected Date: 03/31/16
- Status: Completed
- Milestone name: Polish UI
- Planned Date: 04/15/16
- Expected Date: 05/06/16
- Status: In Progress
- Milestone name: Maximum Deliverables
- Planned Date: 05/06/16
- Expected Date: 05/06/16
- Status: In Progress
Reports and presentations
- Project Plan
- Project Background Reading
- See Bibliography below for links.
- Project Checkpoint
- Paper Seminar Presentations
- Project Final Presentation
- Project Final Report
- links to any appendices or other material
Project Bibliography
- Copeland, David B. Rails, Angular, Postgres, and Bootstrap: Powerful, Effective, and Efficient Full-stack Web… Development. S.l.: O'Reilly Media, 2015. Print.
- “Introduction to User-Centered Design.” Usability First. N.p., n.d. Web. 25 Feb. 2016.
- “Usability Testing.” Usability First. N.p., n.d. Web. 25 Feb. 2016.
- “Web Application Design.” Usability First. N.p., n.d. Web. 25 Feb. 2016.
- “AngularJS Tutorials.” AngularJS. N.p., n.d. Web. 25 Feb. 2016.
- “AngularJS Developer Guide.” AngularJS. N.p., n.d. Web. 25 Feb. 2016.
- “Ruby on Rails Guides.” Ruby on Rails. N.p., n.d. Web. 25 Feb. 2016.
- Bigelow, Robin T., and Yuri Agrawal. “Vestibular involvement in cognition: Visuospatial ability, attention, executive function, and memory.” Journal of Vestibular Research 25.2 (2015): 73-89.
- Willis, Sherry L., et al. “Long-term effects of cognitive training on everyday functional outcomes in older adults.” Jama 296.23 (2006): 2805-2814.
Other Resources and Project Files
Here give list of other project files (e.g., source code) associated with the project. If these are online give a link to an appropriate external repository or to uploaded media files under this name space.